Skoro posiadasz bloga (nieważne czy na WordPress, czy innej platformie) i dodajesz wpisy, to chcesz pojawiać się wynikach wyszukiwania Google i jednocześnie dostarczać bardzo dobre treści Twoim czytelnikom. Jak to zrobić? Zadbaj o czytelność wpisu. Utwórz strukturę nagłówków. Wstaw fajne grafiki i opisz je za pomocą tekstu alternatywnego. Tworząc wpisy, warto poczytać na temat SEO. Dowiedzieć się, jak wybierać tematy, jakich słów kluczowych używać i czym jest pokrycie tematyczne. Ten poradnik skupia się na dodaniu wpisu, natomiast zwracam w nim uwagę wybór nagłówków, opisy grafik oraz odnoszę do dwóch narzędzi, które pomagają w pozycjonowaniu. No to co? Zaczynamy!
Jakie elementy powinieneś dodać do wpisu na blogu na WordPress?
Oraz jak dodane elementy wyglądają na stronie bloga i w samym wpisie!
Przed dodaniem wpisu warto przygotować kilka jego najważniejszych elementów:
- Treść – to jest akurat bardzo oczywiste.
- Dobry TYTUŁ – ciekawy, dostosowany pod SEO, przykuwający uwagę.
- Zajawka – krótka treść pojawiająca się pod tytułem.
- Obrazek wyróżniający – czyli grafika, którą przeważnie widzimy na stronie bloga i we wpisie. Tutaj mała uwaga – spytaj webdevelopera o wymiary! W zależności od sposobu stworzenia strony mogą one być ważne.
- Kategorie – zakładam, że masz strukturę kategorii na blogu – warto widzieć, do których z nich wrzucić Twój najnowszy wpis.
- Tagi – opcjonalnie – pomagają w nawigacji pomiędzy wpisami.
- Dedykowana grafika dla Facebook – jej wymiar to 1200x628px – pojawia się po udostępnieniu linku. Opis oraz grafikę dedykowaną dla Facebooka dodamy we wtyczce Yoast SEO.
- Opis i tytuł dla Google – standardowy nie zawsze jest idealny. Możemy zmienić to w Yoast SEO.
Elementy wpisu na bloga widoczne na stronie lub w kategorii
Niektóre elementy wpisu na blogu na WordPressie będą widoczne również na stronie głównej lub w widoku kategorii wpisu. Układ strony z wpisami różni się wyglądem w zależności od użytego motywu lub całego projektu. Moja strona oparta jest o Elementor PRO, w którym zaplanowałem układ poszczególnych elementów. Oczywiście wpisy blogowe pojawiają się automatycznie i są posortowane od najnowszych.
Jakie elementy wpisu są tutaj widoczne (zaznaczone):
- Obrazek wyróżniający – o zdefiniowanej proporcji. Dla ułatwienia warto trzymać się jednego wymiaru. Ja jestem troszkę leniem… dlatego używam wymiaru 1200x628px – co upraszcza tworzenie grafik dedykowanych pod Facebook.
- Kategoria główna (na obrazku) – wpis może wylądować w kilku kategoriach bloga. W moim projekcie widoczna jest główna kategoria wpisu.
- Tytuł wpisu – raczej oczywiste…
- Zajawka – to dodatkowe pole do dodania przy tworzeniu wpisu na bloga. Czasami pojawia się tutaj po prostu początek treści we wpisie.
Dodatkowe elementy w tym miejscu (mogą być, nie muszą):
- Autor wpisu,
- Data publikacji – nie zawsze jest konieczna – niektóre treści nie dezaktualizują się tak szybko,
- Ilość komentarzy.

Szablon wpisu na blogu na WordPress
Podobnie jak w przypadku strony bloga na WordPress, dodanie szablonu wpisu to wynik działania motywu lub indywidualny projekt. Dlatego elementy, które widzisz u siebie, mogą wyglądać zupełnie inaczej! Tytuł, opis, zajawka – to wszystko pojawia się we wpisie. Panel po prawej to efekt zaprojektowanego szablonu. Zaznaczyłem najważniejsze elementy i ich umiejscowienie na grafice poniżej:
- Tytuł wpisu
- Kategorie
- Zajawka
- Obszar treści
- Obrazek wyróżniający – tutaj jest w tle
Co jeszcze widać (przeważnie) w szablonie wpisu na blogu:
- Autor – informacje o autorze,
- Komentarze – najczęściej jest to jedna z trzech opcji: standardowe komentarze WordPress, sekcja komentarzy na Facebook, system Disqus,
- Powiązane wpisy,
- Informacja o powiązanej ofercie albo osadzona oferta,
- Przekierowanie do polecanych treści, np. newslettera itp. – zależy od celu biznesowego strony,
- Spis treści – przydatny przy długich wpisach.

Jak dodać wpis na blogu na WordPress?
Aby dodać wpis na blogu na WordPress zaloguj się do panelu administracyjnego.
Standardowy adres to adresTwojejStrony.pl/wp-login
Podaj login i hasło. Po zalogowaniu przejdziesz do panelu administracyjnego.
Dwie opcje dodania wpisu na blogu w panelu administracyjnym WordPress
Zaznaczyłem je na poniższym zrzucie. Opcje to “Dodaj” oraz “Wpisy”.

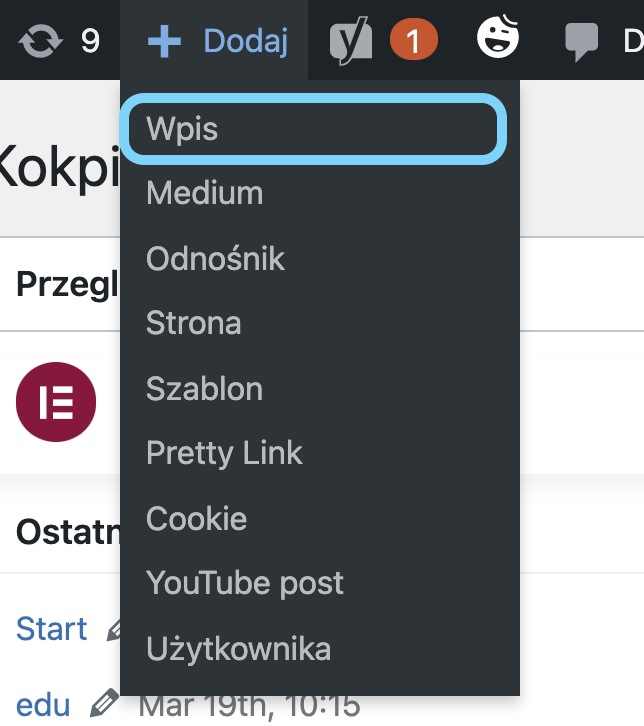
Dodaj – górne menu
Kliknięcie spowoduje automatyczne przejście do tworzenia wpisu na bloga. Najechanie myszką rozwija menu i pokazuje dodatkowe opcje.

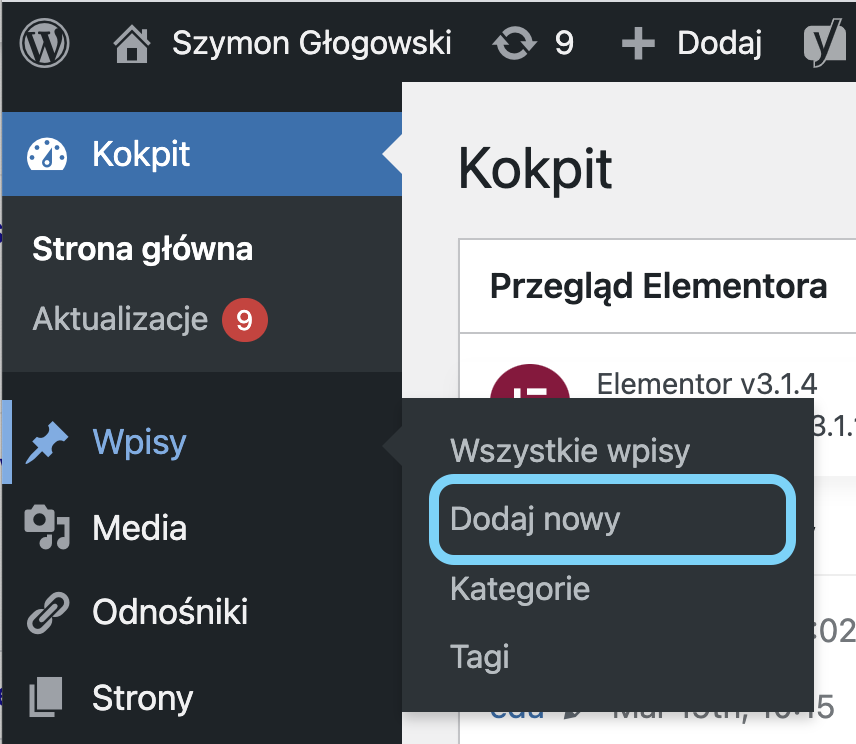
Wpisy – panel z lewej strony
Kliknięcie przeniesie Cię do listy wpisów na blogu – znajdziesz tam opublikowane wpisy oraz przycisk umożliwiający dodanie nowego wpisu. Najechanie rozwija dodatkowe menu, możesz w nim wybrać “Dodaj nowy“, co przeniesie Cię od razu we właściwe miejsce.

Okno edycji wpisu na WordPress
Najnowsza edycja WordPress korzysta z bardzo dobrego edytora wpisów na bloga. Jest nim Gutenberg. Większość wpisów na moim blogu dodaję z jego pomocą. Poniżej zrzut ekranu z okna edycji wpisu. To miejsce może wyglądać u Ciebie trochę inaczej. Różnice wynikają z używanej wersji WordPress oraz zainstalowanych wtyczek. U mnie rzucają się w oczy dwie: Elementor (ułatwia tworzenie stron) oraz YoastSeo (omówimy jego wykorzystanie!).
Podstawowe elementy interface
Oto elementy edytora wpisu blogowego na WordPress:
Obszar edycji treści – zupełnie po środku. Widzisz tam napis “Dodaj Tytuł”.
Menu u góry – osobiście najczęściej używam tam opcji “Zobacz” i “Opublikuj” 😉
Menu z prawej – ważne. Znajdują się tam opcje dotyczące wpisu oraz bloków. Więcej za chwilę.

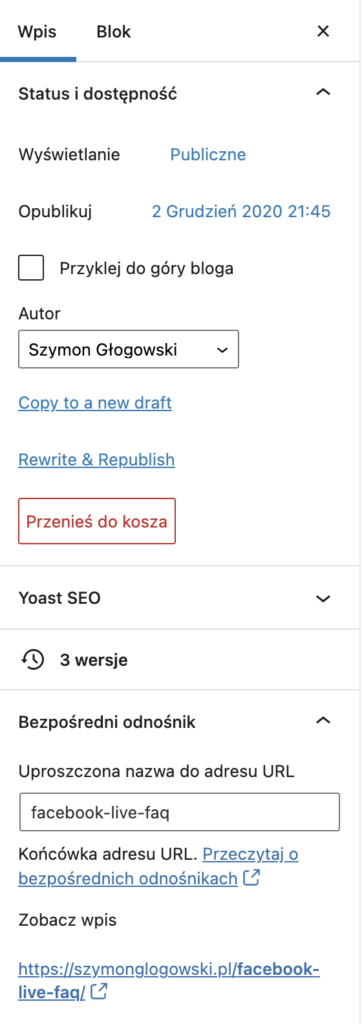
Menu boczne – WPIS
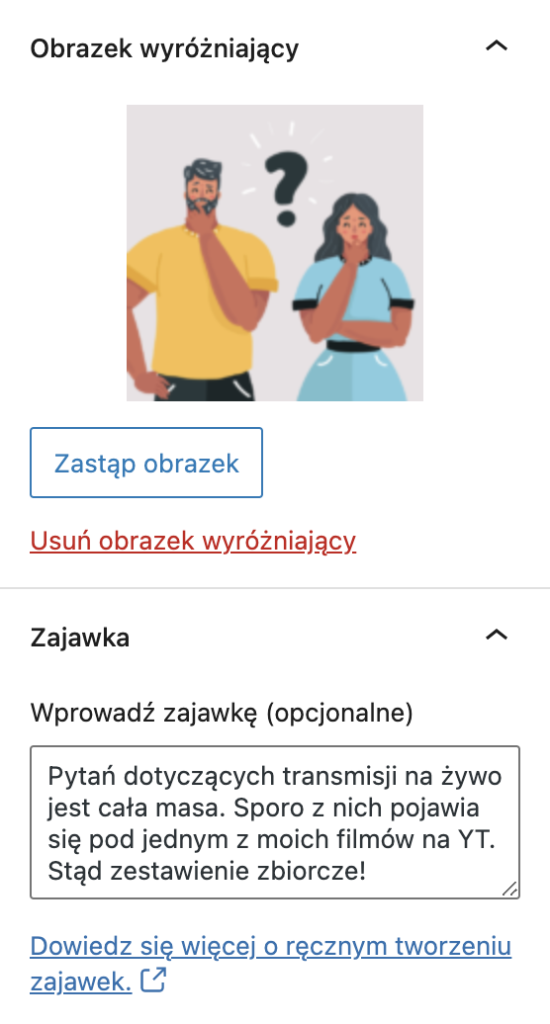
Tutaj zacznę od końca! Na dole widać dwa pola, które należy wypełnić. Są to: obrazek wyróżniający oraz zajawka. Już wiesz, gdzie się pojawią! Dodatkowo obrazek wyróżniający jest odczytywany przez Google i może pojawić się w wynikach wyszukiwania obok Twojego wpisu (w tym umiejscowieniu będzie przycięty do kwadratu).
Dodatkowe uwagi:
Obrazek wyróżniający – spytaj o idealny wymiar osobę, która wykonała Twoją stronę. Jeśli nie wiesz jaki wymiar jest idealny – trudno – może pomóc stosowanie TEGO SAMEGO wymiaru w każdym obrazku. Osobiście korzystam z grafik o wymiarach 1200×628 px.
Zajawka – postaraj się! Ten krótki tekst ma zachęcić osobę, która odwiedza Twojego bloga do przeczytania artykułu. Poza tym (lubię oszczędzać czas) ta zajawka może polecieć jako opis dla Google! To ułatwi pracę.

Bezpośredni odnośnik – o tym, jak mają wyglądać linki powie Ci webdeveloper, który trochę ogarnia SEO. Najważniejsza informacja – mają być proste i czytelne. Dla użytkownika oraz Google. W tym miejscu możesz zmienić link. Domyślnie jest to tytuł wpisu. Chyba nie wyobrażasz sobie, że: Poznaj odpowiedzi na często zadawane pytania dotyczące fb live… jest krótkie i czytelne? Dlatego tutaj dałem facebook-live-faq! I od razu wiadomo, o co chodzi.

Z pozostałych opcji, które są tutaj ważne mamy kategorie oraz tagi. Pamiętaj o wyborze kategorii! W przeciwnym razie wpis zostanie oznaczony jako “Uncategorized”, a słabo to wygląda. Tagi nie są obowiązkowe.
Jak opublikować wpis na bloga na WordPress?
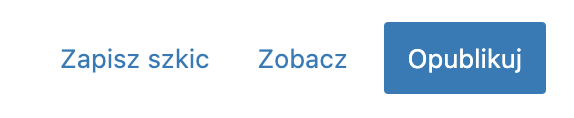
Aby dodać wpis na bloga na WordPress spójrz na prawy górny róg. Masz tam trzy opcje!

Oczywiście właściwa opcja to Opublikuj – po kliknięciu dostaniesz wiadomość, że Twój wpis żyje.
Zapisz szkic – jeśli musisz przerwać w trakcie prac!
Zobacz – otwiera podgląd wpisu w nowej karcie.
Okno edycji treści wpisu blogowego
Spójrz teraz na obszar edycji treści wpisu – to tam, gdzie widzisz “Dodaj tytuł”. W tym miejscu umieszczasz treść wpisu, zdjęcia, czasami filmy z YouTube. Całość oparta jest o edytor Gutenberg, który pozwala wybierać poszczególne bloki:
- Tekst
- Nagłówek
- Obraz
- Wideo
Oraz wiele, wiele innych. W kolejnej sekcji omówimy podstawy formatowania tekstu i kilka najważniejszych bloków.
Jak dodać treść i multimedia we wpisie blogowym na WordPress?
Gutenberg – domyślny edytor WordPress
Formatowanie tekstu to zdecydowanie najważniejsza do opanowania umiejętność i przy tym bardzo intuicyjna. W tej chwili opcje edycji są bardzo podobne do tych ze znanych nam edytorów tekstowych. Aby dodać treść wystarczy zacząć pisać. Standardowo będzie to zwykły tekst – bez formatowania. Naciśnięcie ENTER przenosi nas do nowej linii i tworzy nowy blok. Każdy blok można edytować. Jak? Ano bardzo prosto!
Oczywiście zaczynamy od dodania tytułu. Trudno przegapić napis “Dodaj Tytuł”
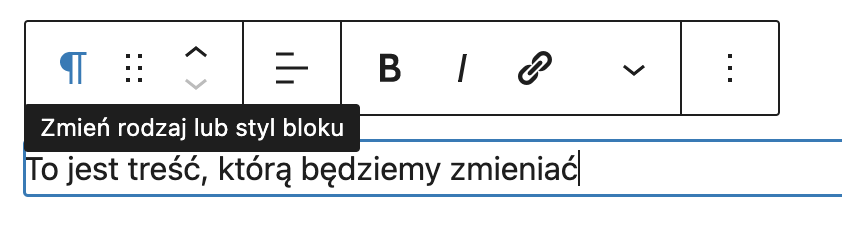
Dla uproszczenia wpisałem linijkę tekstu.

Po najechaniu widać kilka podstawowych opcji: wyrównanie (lewo / środek / prawo), pogrubienie, kursywa, dodanie linku. Więcej opcji kryje się po kliknięciu znaczku paragrafu (ten pierwszy z lewej) oraz strzałki lub trzech kropek (z prawej).

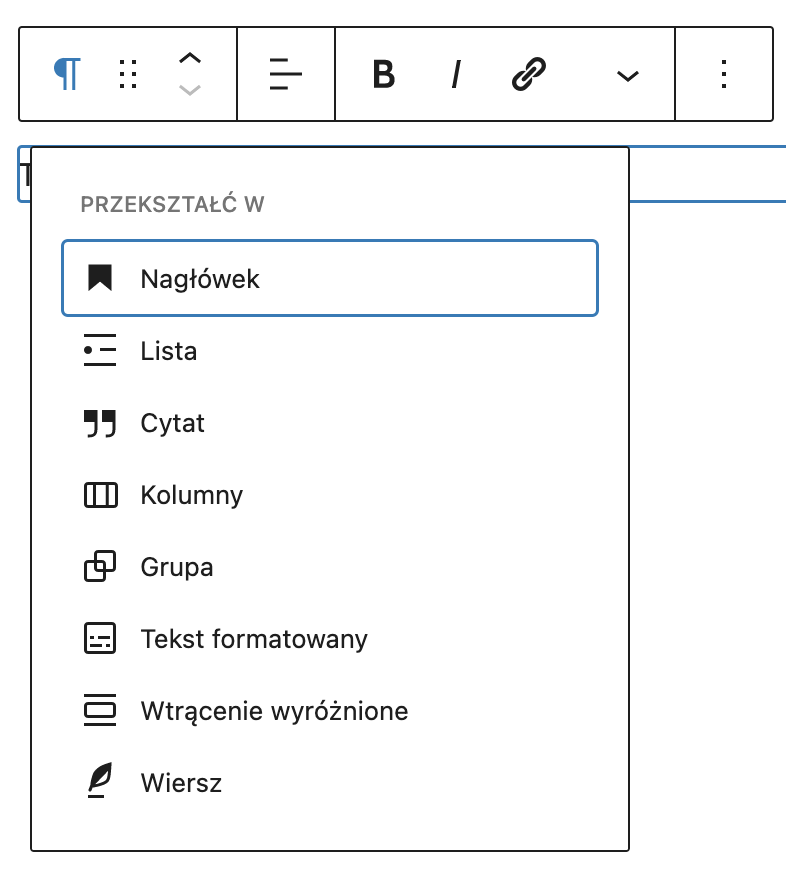
Jak widać w kolejnym menu mamy kilka opcji. W praktyce najczęściej będziesz wykorzystywać listę oraz nagłówek. Po kliknięciu “Nagłówek” WordPress automatycznie zamieni zaznaczony blok na nagłówek H2 – bardzo dobrze! Jeśli chcesz użyć innego typu nagłówka – wybierz stosowny!

Wystarczy kliknąć H2 i rozwinie się kolejne menu. Jeśli chcesz wrócić do standardowego tekstu – skieruj się do pierwszej ikony w menu i wybierz z opcji “akapit”. Gotowe. Umiesz formatować treści!

Dodawanie linków we wpisie na WP
To bardzo przydatna umiejętność, która pozwala zadbać o linkowanie wewnętrzne na blogu (przeniesienie do powiązanego wpisu lub oferty) oraz odesłać do innych stron internetowych. Ogarniemy temat krok po kroku.
Jak widać poniżej, wpisałem tekst i zaznaczyłem “Kliknij tutaj”.

Wybieramy ikonkę łańcucha (to łańcuch, tak?), która wyświetla dodatkowe menu.
Główne pole daje możliwość wstawienia linku na dwa sposoby – poprzez wyszukanie strony w ramach witryny lub wklejenie linku. Widać też kilka opcji poniżej:
- Otwórz w nowej karcie – jak nazwa wskazuje – otwiera link w nowej karcie.
- Oznacz jako NOFOLLOW – wyszukiwarki nie podążają za linkiem – taki link nie wzmacnia pod względem SEO strony, do której kieruje.
- Oznacz jako SPONOSOROWANE – kiedy reklamujesz produkt.

Od czego zależy wygląd nagłówków i tekstu we wpisie na WordPress?
Warto poruszyć ten temat. Z jednej strony chodzi o wygląd, z drugiej (co ważniejsze) o SEO!
Zaczynając od wyglądu – rodzaj fontu (grubość linii, wielkość, kolor) jest zdefiniowany przez szablon wpisu/strony – czasami webdevelopera. SEO? To oczywiście kwestia słów kluczowych, które powinny być użyte w tytule oraz nagłówkach – a także z odpowiednim natężeniem w treści.
We wpisie wyróżniamy kilka rodzajów treści, ale jeśli chodzi o tekst będą to:
- Nagłówek H1 – tytuł wpisu – koniecznie z frazą kluczową.
- Nagłówki H2, H3, H4, itd. – pozwalają podzielić wpis pod względem treści, porządkują, mają wpływ na SEO – powinny znajdować się w nich słowa kluczowe.
- Obszar treści – czyli zwykły tekst.
Podczas edycji wpisu mamy możliwość wyboru właściwego nagłówka. Warto ten temat przemyśleć już na etapie pisania wpisu.
Dodawanie obrazków we wpisie blogowym
Pewnie zauważyłeś, że podczas edycji treści z prawej strony pojawia się mały plusik. Kliknij go.

Jest to miejsce, w którym dodajesz “bloki”, na których opiera się Gutenberg. Warto przejrzeć możliwości! W tej chwili wybierz opcję “Obrazek”.

Oczywiście jak zwykle mamy kilka opcji. W praktyce wygląda to tak:
– Wyślij na serwer – wybieramy wtedy, gdy dodajemy nowy obrazek.
– Biblioteka mediów – gdy obraz jest już na naszej stronie.

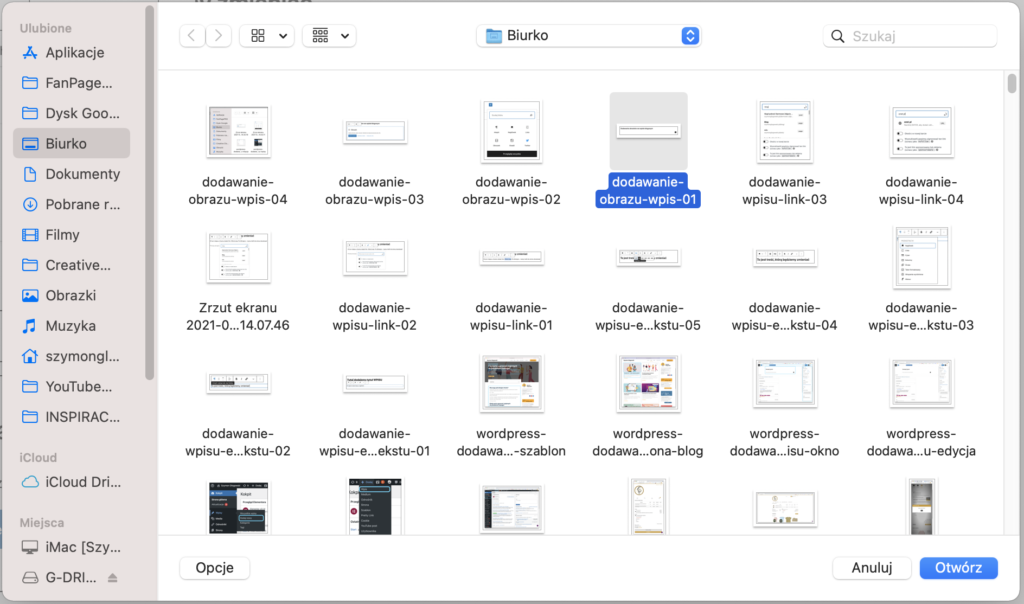
Po wybraniu opcji “Wyślij na serwer” po prostu odszukaj interesujący Cię plik. Jak widać, tworzę artykuł na bieżąco robiąc zrzuty ekranu. O czym jednak warto pamiętać – nazwy plików niech mówią, czym ten plik jest. Tak. Znowu trochę SEO.

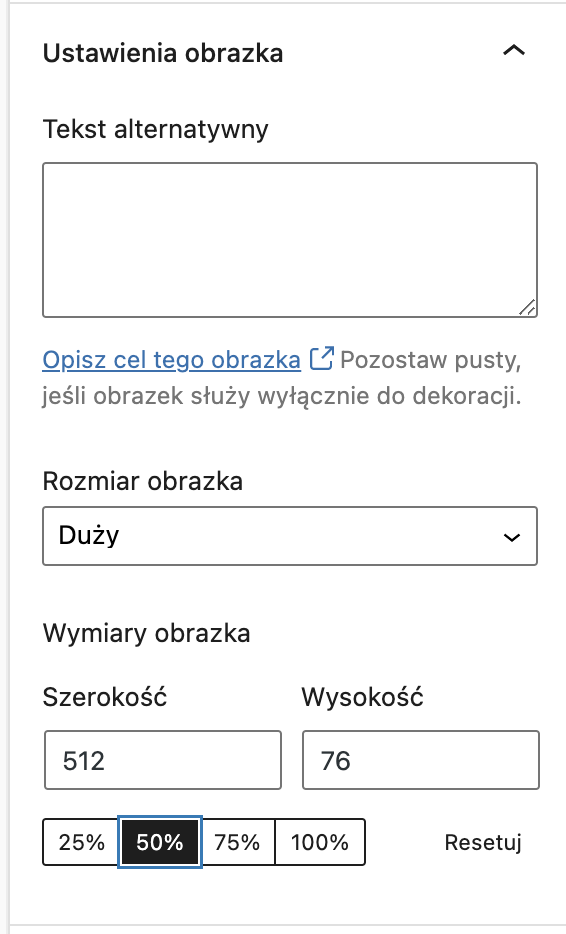
Opcje edycji bloku w przypadku obrazów znajdują się w menu po prawej stronie. Interesuje nas:
– Rozmiar – aby go dostosować.
– Tekst alternatywny – aby Google widziało co na tym obrazku jest – tak – SEO – warto uzupełnić!

Dodatkowo – klikając na obrazek, otwiera się menu edycji. Z ciekawszych opcji znajdziesz tam wyrównanie oraz kadrowanie – to czasami ułatwia edycję.
Jak dodać film z YouTube we wpisie na WordPress?
Tutaj temat jest bardzo prosty. Od dłuższego czasu WordPress obsługuje linki z YouTube. Co musimy zrobić?
- Odszukaj interesujący Cię film,
- Kliknij pod wideo przycisk “Udostępnij”,
- Skopiuj link,
- Wklej link we wpisie,
- Gotowe! 😉
Yoast SEO – zadbaj o widoczność w Google i fajne grafiki dla Facebooka
Lubię tą wtyczkę! Pomaga ona lekko uporządkować SEO na stronie. Nie patrz tylko na te śmieszne lampki – one niewiele wnoszą. Natomiast w przypadku dodawania wpisu mamy tutaj dwie bardzo fajne opcje!
Google – dbamy o SEO wpisu (stron także!)
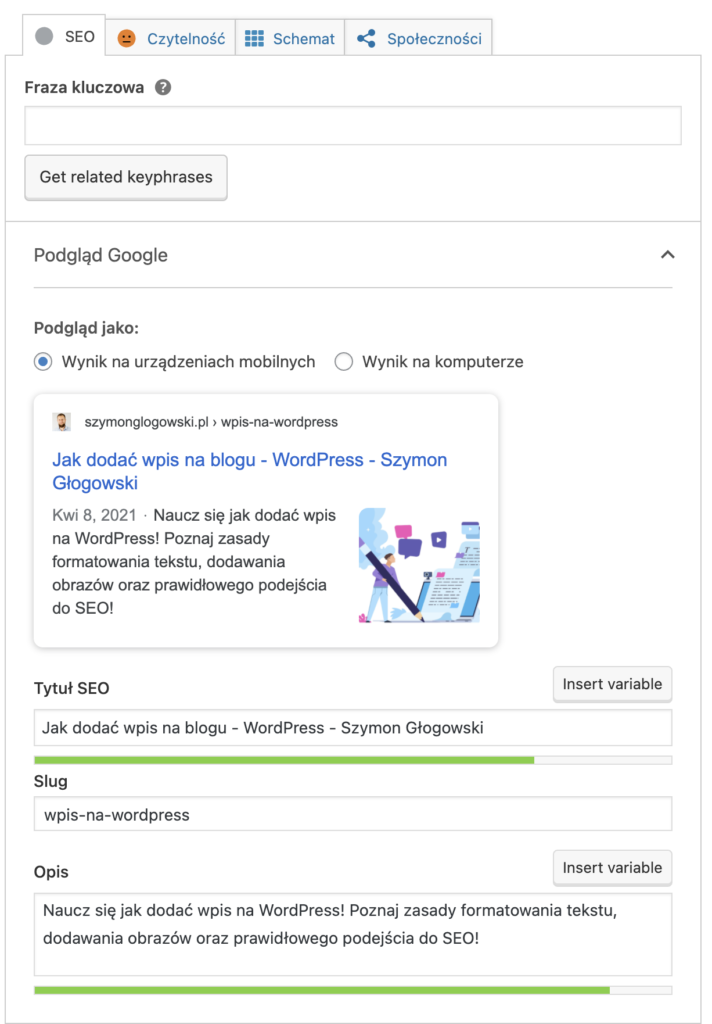
Pod obszarem edycji treści znajdziesz dodatkowe opcje. Jedną z nich jest panel wtyczki Yoast SEO.
Zaczynamy od sekcji “Podgląd Google”:
- Tytuł SEO – oczywiście jest on tworzony “standardowo”, naczęściej w formie Tytuł Wpisu + Nazwa strony. Czasami to wystarcza. Innym razem warto to pole edytować.
- Slug – adres wyświetlający się po adresie strony www – edytujesz albo tutaj, albo w menu po prawej – ma być prosty. Było o tym.
- Opis – opis, który przeczyta Google i wrzuci w swój indeks. Oczywiście – nie zawsze ten opis się wyświetla, bo to Google decyduje jak dopasować treści do wyszukiwania.
Widać też obok treści – w podglądzie – obrazek, który jest obrazkiem wyróżniającym wpisu. Dodajesz go w menu po prawej.

Nie ruszam tutaj frazy kluczowej. Niestety ta funkcja działa bardzo słabo. Yoast nie radzi sobie kompletnie z odmianami w naszym pięknym języku i podaje po prostu bzdury. Jeśli chcesz ogarnąć dobre SEO, skorzystaj może z Surfer Seo?
Sprawimy, że wpis blogowy będzie wyglądał świetnie na Facebooku!
I nie tylko na Facebooku. Na LinkedIn też działa!
Wiele razy słyszałem narzekania, że po udostępnieniu linku na FB wszystko wygląda dziwnie. Jakaś losowa grafika się wyświetla i jest nie w tym formacie. Możemy to poprawić w Yoast SEO, wchodząc w sekcję “Społeczności”.
Najważniejsze sprawy do zrobienia:
- Facebook image – wymiar 1200x628px – możesz użyć obrazka wyróżniającego (jeśli miał ten wymiar), albo utworzyć nowy.
- Facebook title – ten tłusty tytuł pod wpisem. Zasada jest taka – ma być krótki i jednoznaczny. Możesz dodać emotikony!
- Facebook description – opis pod tytułem. Znowu – krótko i na temat. Nie we wszystkich miejscach się wyświetla.

Chcesz wiedzieć, jak Twoja strona prezentuje się na FB?
Jest fajne narzędzie, które udostępnia Facebook – oczywiście musisz być zalogowany, aby działało. Jest to Facebook Debugger dostępny tutaj: developers.facebook.com/tools/debug/
Wystarczy wkleić link, który chcesz sprawdzić i wybrać przycisk “Debug”.
Dodawanie wpisów blogowych na WordPress jest proste!
Mówię to z pełnym przekonaniem. W tej chwili edytor, jakim jest Gutenberg, ma bardzo przyjemny interface i działa wyśmienicie. Największym problemem jest opracowanie fajnych treści i na dodatek z odpowiednim SEO. Poza tym – sama przyjemność.
Na marginesie – ja lubię pisać bezpośrednio w edytorze (tego typu poradniki) – to nie jest dobry plan… bo jak coś się zawiesi! Dużo lepiej przygotować treści w np. Google Docs i je skopiować. Grafiki lepiej wstawiać ręcznie, aby uniknąć sytuacji, w której wkleja się grafika, ale to nie grafika – tylko link do pliku na Twoim dysku.
Jeśli chcesz natomiast zadbać o SEO we wpisie sprawdź, co oferuje Senuto oraz Surfer SEO.
Jeśli masz pytania, dawaj znać w komentarzu!



Deprecated: file_exists(): Passing null to parameter #1 ($filename) of type string is deprecated in /home/platne/serwer265769/public_html/szymonglogowski.pl/wp-includes/comment-template.php on line 1617